If you connect to Office 365 Outlook, you can show, send, delete, and reply to email messages, in addition to other tasks.
You can add controls to perform these functions in your app. For example, you can add Text input controls to ask for the recipient, the subject, and the body of the email, and add a Button control to send the email.
This topic shows you how to add Office 365 Outlook as a connection, add Office 365 Outlook as a data source to your app, and use this data in different controls.
Connect to Office 365 Outlook
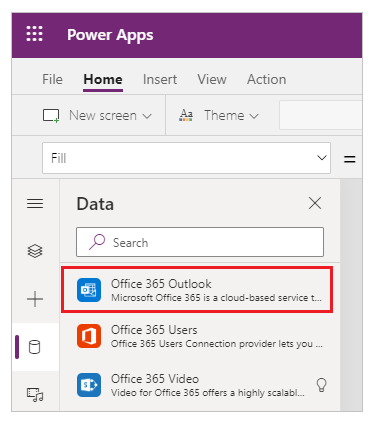
- Add a data connection and select Office 365 Outlook:

- Select Connect, and if prompted to sign in, enter your work account.
The Office 365 Outlook connection has been created and added to your app. Now, it's ready to be used.
Show messages
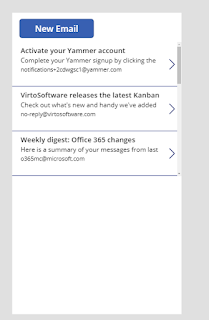
- On the Insert menu, select Gallery, and then select a Text gallery control.
- Set its Items property to the following formula:
Office365.GetEmails({fetchOnlyUnread:false})After changing the settings, change Layout to Title, Subtitle, Body.The gallery control is automatically populated with some of your emails. - In the gallery, set the Text property of the first label to
ThisItem.From. Set the second label toThisItem.Subject. Set the third label toThisItem.BodyPreview. You can also resize the labels.The gallery control is automatically populated with the new properties. - This function has several optional parameters available. Set the gallery's Items property to one of the following formulas:
Office365.GetEmails({fetchOnlyUnread:false})Office365.GetEmails({fetchOnlyUnread:false, top:2})Office365.GetEmails({folderPath:"Sent Items", fetchOnlyUnread:false, top:2})Office365.GetEmails({folderPath:"Sent Items", fetchOnlyUnread:false, top:2, searchQuery:"powerapps"})Office365.GetEmails({folderPath:"Deleted Items", fetchOnlyUnread:false, top:2, skip:3})
Send a message
Now add the input fields as belowOn the Insert menu, select Text, and then select Text input.
Repeat the previous step two more times so that you have three boxes, and then arrange them in a column
Rename the controls to:
inputTo
inputSubject
inputBody
inputSubject
inputBody
On the Insert menu, select Controls, and then select Button. Set its OnSelect property to the following formula:
Office365Outlook.SendEmail(inputTo.Text, inputSubject.Text, inputBody.Text)
Press F5, or select the Preview button (
 ). Type in a valid email address in inputTo, and type whatever you want in the other two Text input controls.
). Type in a valid email address in inputTo, and type whatever you want in the other two Text input controls.Select Send email to send the message. Press Esc to return to the default workspace.
In allemailview screen, add Send EMail button. 
Apply onSelect as formula Navigate(SendEMailScreen, ScreenTransition.None)
In SendEmailForm screen, add icon close button and add below formula 
Navigate(allitemsviewscreen, ScreenTransition.None)

Comments
Post a Comment