Creating a react scaffold.
Here, we are using Jquery and therefore we need to install Jquery and Jquery types.
Installation of Jquery and Jquery types
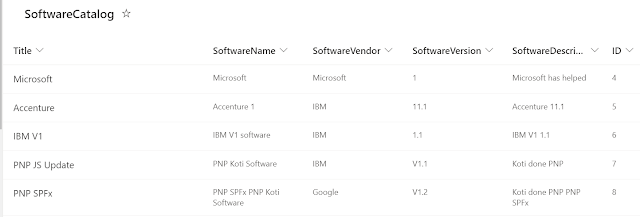
We have SoftwareCatalog SharePoint list, we are going to show list items in a table using SPFx react js.
Once after creating react scafold,
Install Jquery
npm install --save jquery
then Install jquery types
npm install --save @types/jquery
Create State Interface
First in interface of .ts file, we added websiteurl:string
export interface IReactShowListItemsProps {
description: string;
websiteurl: string;
}
In main .ts file, we have calling url
websiteurl: this.context.pageContext.web.absoluteUrl
or
Refer below
public render(): void {
const element: React.ReactElement<IReactShowListItemsProps> = React.createElement(
ReactShowListItems,
{
description: this.properties.description,
websiteurl: this.context.pageContext.web.absoluteUrl
}
);
ReactDom.render(element, this.domElement);
}
Now in .tsx file, import jquery for rest full call
import * as $ from 'jquery';
Now we need a JSON array. which we keep it in an interface in .tsx file for our SharePoint list reference. This interface acts like state.
Next in .tsx file, we have default class contains property interface by default. But our newly created state interface is not there, so we need to add it.
export default class ReactShowListItems extends React.Component<IReactShowListItemsProps, IReactShowListItemsWPState> {
Now we need to implement the constructor function.
Our constructor is having two parameters, 1 is props interface and 2 is state interface.
super(props);
In order to make a call with base class we use super method
static siteurl:string = "";
public constructor(props:IReactShowListItemsProps, state:IReactShowListItemsWPState){
super(props);
this.state = {
listItems: [
{
"Title": "",
"ID":"",
"SoftwareName":""
}
]
};
ReactShowListItems.siteurl = this.props.websiteurl;
}
here static means our value of the variable will not change hence we defined with static.
this.props.websiteurl means in interface of properties, we have websiteurl as one property and
that has value from main .ts file we already assigned.
ReactShowListItems is the class name dot and its property we are getting the URL finally.
Implement ComponentDidMount
After construct method calls, ComponentWillMount will get and then render method. Now in our case we are not rendering any thing from ComponentWillMount method to render. Hence we are going to ComponentDidMount.
As we know componentDidMount will get call after all the rendering takes place.
//note reactcontexthandler = this; is very important otherwise this. if we apply directly then some time it misbehaves.
public componentDidMount() {
let reactcontexthandler = this;
$.ajax({
url: `${ReactShowListItems.siteurl}/_api/web/lists/getbytitle('SoftwareCatalog')/items`,
type: "GET",
headers: { 'Accept': 'application/json;odata=verbose;' },
success: function (resultData) {
reactcontexthandler.setState({
listItems: resultData.d.results
});
},
error: function (jqXHR, textStatus, errorThrown) {}
})
}
Implement Render
Keep remember that in HTML render,
Root element is must. With in the root element you can keep you tag of HTML based on your requirements
Example of render method:
public render(): React.ReactElement<IReactShowListItemsProps> {
return (
<div className={styles.reactShowListItems}>
</div>
);
}
render dynamically to iterate, remember that we need to create table tag first and then { } open and close brace inside then with in the braces we can implement code for itreration.
.map method is used for iterate the data
public render(): React.ReactElement<IReactShowListItemsProps> {
return (
<div className={styles.reactShowListItems}>
<table className={styles.rows}>
{
this.state.listItems.map(function(listItem,listItemsKey){
let fullurl: string = `${ReactShowListItems.siteurl}/lists/SoftwareCatalog/DispForm.aspx?ID=${listItem.ID}`;
return (
<tr>
<td>
<a className={styles.label} href={fullurl}>{listItem.Title}</a>
</td>
<td className={styles.label}>
{listItem.ID}
</td>
<td className={styles.label}>
{listItem.SoftwareName}
</td>
</tr>
)
})
}
</table>
<ol>
</ol>
</div>
);
}
Similarly we implement unordered list ol tag
<ol>
{
this.state.listItems.map(function(listItem,listItemsKey){
let fullurl: string = `${ReactShowListItems.siteurl}/lists/SoftwareCatalog/DispForm.aspx?ID=${listItem.ID}`;
return (
<li>
<a className={styles.label} href={fullurl}>
<span>{listItem.Title}</span><span>{listItem.ID}</span><span>{listItem.SoftwareName}</span>
</a>
</li>
)
})
}
</ol>
Full Code:
.tsx file
import * as React from 'react';
import styles from './ReactShowListItems.module.scss';
import { IReactShowListItemsProps } from './IReactShowListItemsProps';
import { escape } from '@microsoft/sp-lodash-subset';
import * as $ from 'jquery';
export interface IReactShowListItemsWPState {
listItems: [
{
"Title": "",
"ID": "",
"SoftwareName": ""
}
]
}
export default class ReactShowListItems extends React.Component<IReactShowListItemsProps, IReactShowListItemsWPState> {
static siteurl: string = "";
public constructor(props: IReactShowListItemsProps, state: IReactShowListItemsWPState) {
super(props);
this.state = {
listItems: [
{
"Title": "",
"ID": "",
"SoftwareName": ""
}
]
};
ReactShowListItems.siteurl = this.props.websiteurl;
}
public componentDidMount() {
let reactcontexthandler = this;
$.ajax({
url: `${ReactShowListItems.siteurl}/_api/web/lists/getbytitle('SoftwareCatalog')/items`,
type: "GET",
headers: { 'Accept': 'application/json;odata=verbose;' },
success: function (resultData) {
reactcontexthandler.setState({
listItems: resultData.d.results
});
},
error: function (jqXHR, textStatus, errorThrown) {}
})
}
public render(): React.ReactElement<IReactShowListItemsProps> {
return (
<div className={styles.reactShowListItems}>
<table className={styles.row}>
<tr>
<th>Link</th>
<th>ID</th>
<th>Software Title</th>
</tr>
{
this.state.listItems.map(function(listItem,listItemsKey){
let fullurl: string = `${ReactShowListItems.siteurl}/lists/SoftwareCatalog/DispForm.aspx?ID=${listItem.ID}`;
return (
<tr>
<td>
<a className={styles.label} href={fullurl}>{listItem.Title}</a>
</td>
<td className={styles.label}>
{listItem.ID}
</td>
<td className={styles.label}>
{listItem.SoftwareName}
</td>
</tr>
)
})
}
</table>
<ol>
{
this.state.listItems.map(function(listItem,listItemsKey){
let fullurl: string = `${ReactShowListItems.siteurl}/lists/SoftwareCatalog/DispForm.aspx?ID=${listItem.ID}`;
return (
<li>
<a className={styles.label} href={fullurl}>
<span>{listItem.Title}</span><span>{listItem.ID}</span><span>{listItem.SoftwareName}</span>
</a>
</li>
)
})
}
</ol>
</div>
);
}
}
.scss file
we have made background color change as aqua and removed few default styles in row class
.row {
@include ms-Grid-row;
@include ms-fontColor-white;
background-color:aqua;
padding: 20px;
}


Comments
Post a Comment